Enable & Setup Custom Button| 1 | Lightspeed via Web Browser | Partial Integration
How to Enable Lightspeed on your Astro Account:
1. Contact Astro Support to enabled Lightspeed for your account. support@astroloyalty.com
2. Go to Actions> Enable Lightspeed

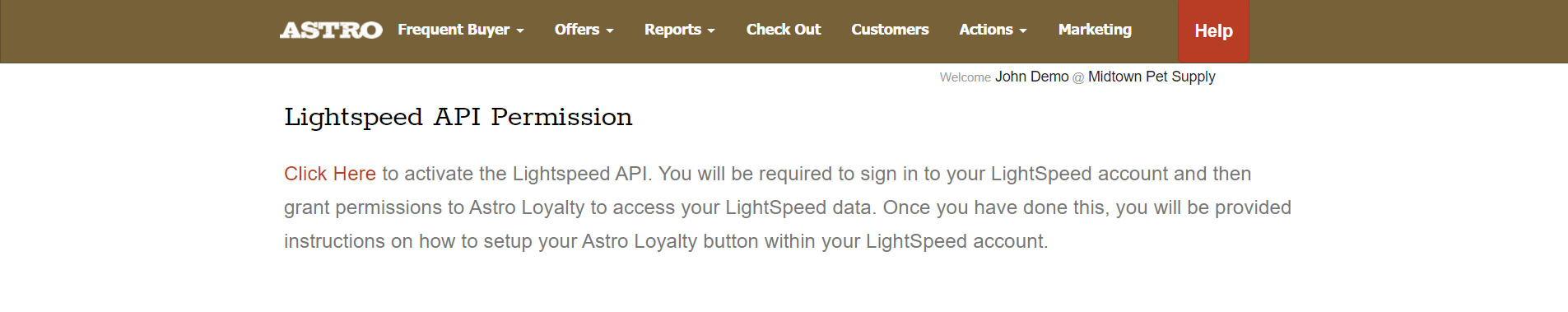
3. Select "Click Here" to activate the Lightspeed API

4. Sign into your Lightspeed account.
*If you have issues logging into your lightspeed account on this step, please contact Lightspeed Support:
5. Select Authorize Application.
6. This will redirect you to Astro where you see detailed step by step instructions on how to create a new Button for Astro Loyalty on your Lightspeed account.
How to Create a Custom Astro Button:
1. Go to Settings in Lightspeed.
2. Scroll down and select Custom Menus.
3. You will need to create this button on both the Sale Tab and the Refund Tab. The button setup will be exactly the same on both tabs.

The Sale button will add Frequent Buyer purchases to your customers' cards and it will reward them the appropriate amount of points based on their purchase if you are running Astro Points. The Refund button will remove the appropriate amount of points based on their return if you are running an Astro Points program, but it will not remove items from the customer's cards - the cashier will need to do this manually to ensure that the correct item they are returning is removed.
4. Under Add New Button:
- Change Title: Astro Loyalty
- Change Type: Open Web Page
- You can select any color for your button
- Then click on "Add Button to Menu"
5. Edit the Astro Loyalty button.
6. Enter in the URL field: https://secure.astroloyalty.com/api/lightspeed/

If you are using Employee Pins, please view this article for the URL:
Setup Custom Button Using Employee Pins | Lightspeed Integration7. Save Changes. *You do not need to change or select anything else on this page.
8. Now you will see an Astro Loyalty button on your Sales screen. Repeat these steps to create a button on your Refund tab.
Related Information:
Related Articles
Redeem Frequent Buyer | 3 | Lightspeed via Web Browser | Partial Integration
1. Add the customer's sale to Lightspeed and select the Astro button. Article on how to Checkout customers: Checkout Customers | Lightspeed Integration via Web Browser 2. In Astro, it will show if the customer has earned a reward under Unredeemed ...Checkout Customers | 2 | Lightspeed via Web Browser | Partial Integration
1. In Lightspeed go to Sales. 2. Select New Sale. 3. Look up or Add the customer to the Lightspeed sale. The integration will not work unless the sale is made on a customer's account in Lightspeed. 4. Add the customer's purchases to the transaction. ...Checkout Customers | 2 | Lightspeed via iPad | Partial Integration
1. On your ipad, go to Manager mode in Lightspeed app. You will need to be in Manager mode to see the custom button during checkout. 2. In Lightspeed go to Sales. 2. Select New Sale. 3. Look up or Add the customer to the Lightspeed sale. The ...Setup Custom Button Using Employee Pins | Lightspeed | Partial Integration
Employee Pin Custom Button Setup: If you have set up pins for your employees the URL format for the Custom Astro button is different. "With Lightspeed, each employee has their own pin that they put in when doing a transaction, so when another ...How to Checkout & Redeem Offers | Lightspeed Web Browser | Partial Integration
Make sure you are enrolled in Astro Offers before proceeding. For enrolling in Offers on Astro please view: How to Enroll in Offers | Astro Offers How to Redeem Free Good Offers: 1. In Lightspeed go to Sales. 2. Select New Sale. 3. Look up or Add the ...